 » English Translation «
» English Translation « ACTUALIZACIÓN: Hay engines que manejan más de un set de coordenadas UV: "Unity, Exporting Two UV Sets for Lightmapping"
A raíz de un post en los foros del Taller de Videojuegos, decidí armar una pequeña demostración de los canales de textura.
La idea, es que si nuestro shader soporta más de una textura para el color difuso de un objeto, utilizando dos sets de coordenadas UV, podemos optimizar las texturas de dicho objeto.
Por ejemplo, en un objeto simétrico podemos duplicar el tamaño de la textura que vamos a usar, si sobreponemos las coordenadas UV de este. El problema es que la textura se va a ver igual a ambos lados.


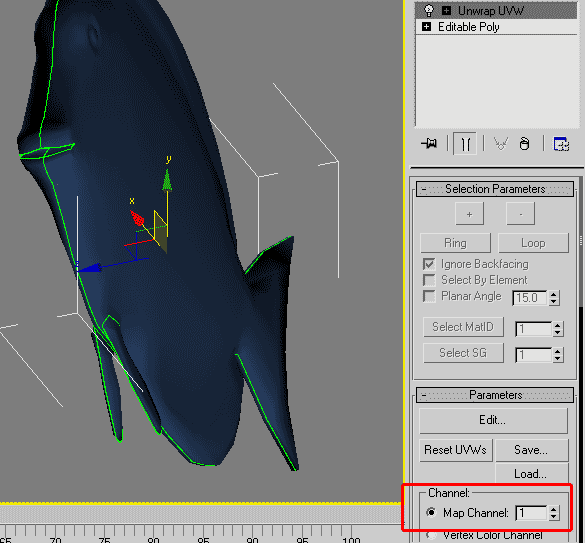
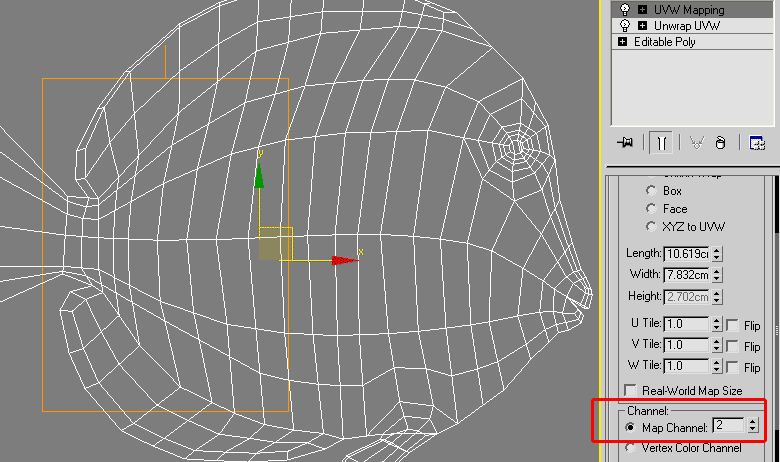
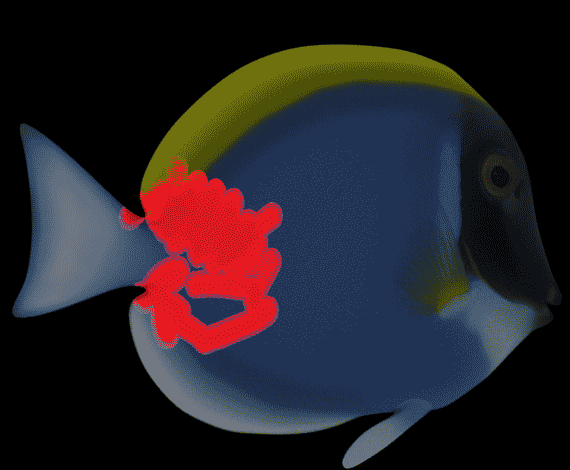
Entonces, si queremos colocar una diferencia a un lado del objeto, lo que hacemos es asignar otro set de coordenadas UV a un nuevo canal de textura (en este caso cerca de la cola del pez, y para fines del ejemplo, use una proyección planar, que se va a ver a ambos lados, pero podríamos elegir que polígono en particular queremos texturizar, para que se viese a un solo lado).


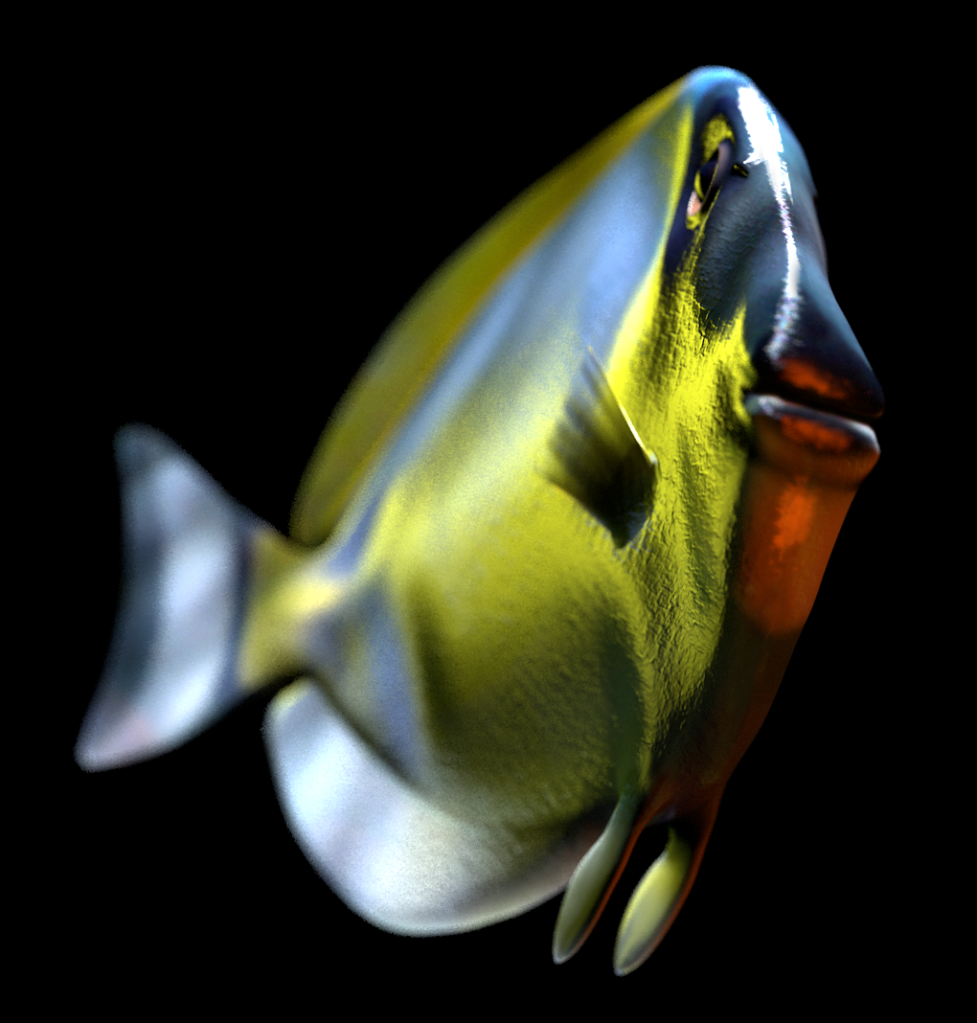
Bueno, me anduve emocionando con el modelo, así que después de mucho jugar (y perder toda la tarde en el proceso), este es el resultado (que no tiene nada que ver con lo que quería mostrar):

Otra imagen del pez, antes de ponerle el bump:

O.o buenisimo tutorial, algo sencillo, pero explica de la mejor manera, me preguntava, ese pescado me saluda(?)
ResponderEliminarJaja si, con la aleta mutante que tiene al costado (que no me di cuenta que tenía O_o hasta mucho rato después de haber hecho el Unwrap original).
ResponderEliminarLo divertido es que me puse a hacer un modelo simétrico, pensando en ponerle una calcomanía (pensando en tu auto), pero como un auto era muy largo de hacer, hice un pez cirujano... y era un poco absurdo ponerle una calcomanía.
Pero supongo que se sobreentendió lo que quería decir para la calcomanía en la puerta :-p
Buen tutorial.
ResponderEliminarAhora te sigo para estar atento a lo que hagas tambien puedes publicarlo en el foro.
Saludos
Lo que pasa egyware es que no puedo postear imagenes en el foro (no tengo mi cuenta con los privilegios activados aún), por eso me hice el blog.
ResponderEliminarPero obviamente apenas pueda postear con imagenes en el foro, traspasare los posts que considere interesantes.
Saludos!